ブラウンベースの飲食店チラシの無料テンプレート素材です。

【無料データダウンロード】(zip形式/535KB)
レストランチラシの無料A4サイズテンプレート素材です。イラレデータですので自由拡大縮小の編集が可能です。
大きな縦長写真がメインに入り、左サイドには店舗情報やマップ、その他写真を3枚ほど入れることが可能です。
メイン画像の上部には透かしでテキストを入れるフレーム枠を用紙しております。

【無料データダウンロード】(zip形式/512KB)

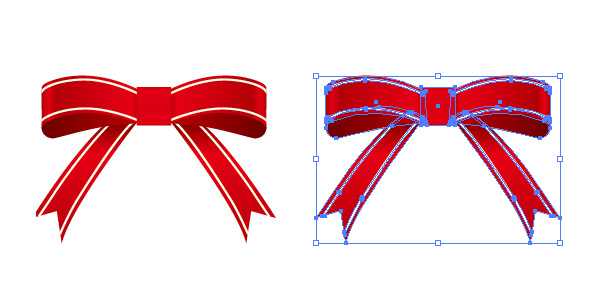
まずは元となる赤いリボンのイラストを用意します。カラー設定はCMYKです。
※この記事はillustratorCS6で作成しています。

このリボン素材を選択した状態で、
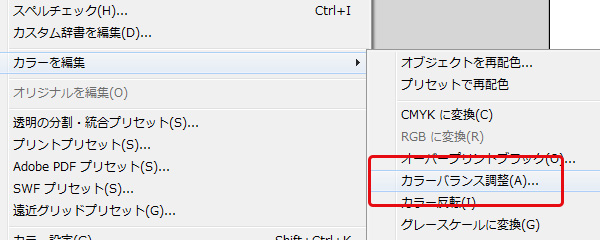
「編集」→「カラーを編集」→「カラーバランス調整」をクリックします。

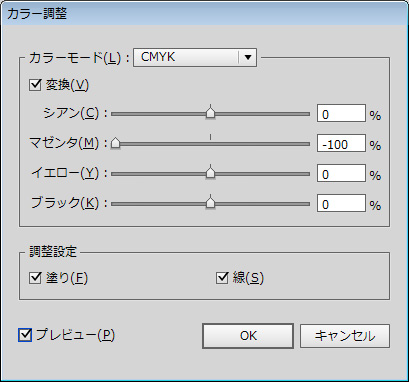
カラーバランスをマゼンタ-100%に設定します。

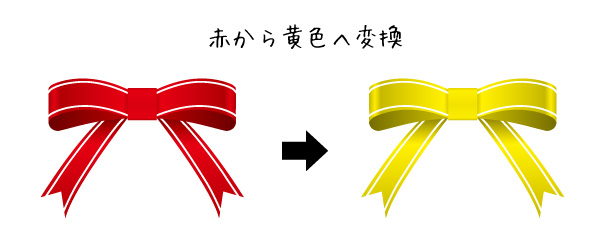
赤いリボンはたちまち黄色いリボンへ早変わりです。

グラデーションもそのままなので色変更がとても簡単です。
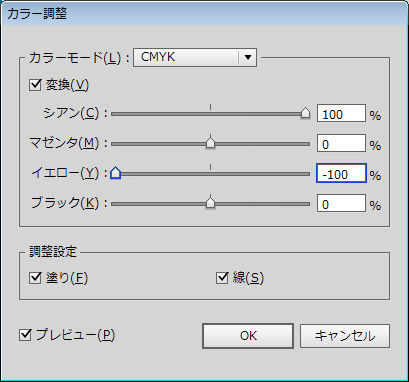
黄色からの青はシアン100%、イエロー-100%でOKです。
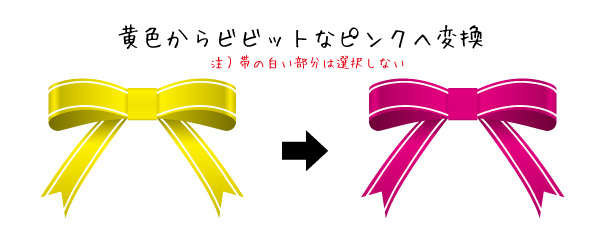
このとき、白い帯の装飾を選択してしまうと一緒に変わってしまうので注意して下さい。

上記の設定で、黄色から青へ早変わり!

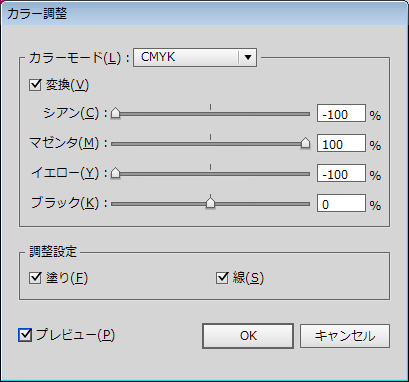
黄色から発色の良いピンクに変換する場合は、シアン-100%、マゼンタ100%、イエロー-100%でOKです。

上記の設定で黄色からピンクも楽々変換です。

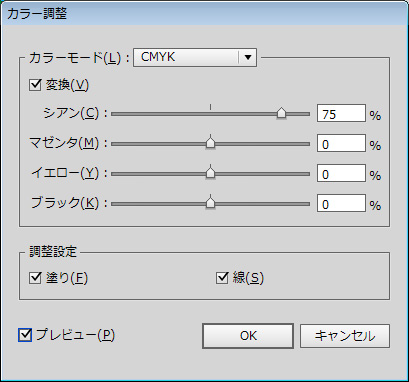
黄色から緑色に変換する場合は、シアン75%でOKです。

下記のカラーバランス設定で黄色から緑へ。

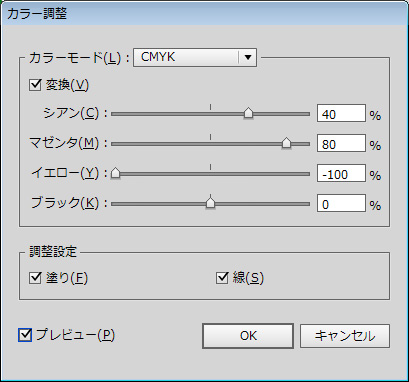
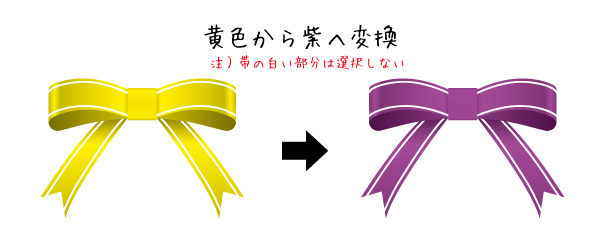
黄色から紫に変換する場合は、シアン40%、マゼンタ80%、イエロー-100%でOKです。

黄色から落ち着いた紫に変わります。

元のイラスト配色にもよりますのであくまで参考の値となりますが、簡単に色のラインナップを増やせるので覚えておきたい機能ですね。
【無料素材ダウンロード】(zip形式/261KB)
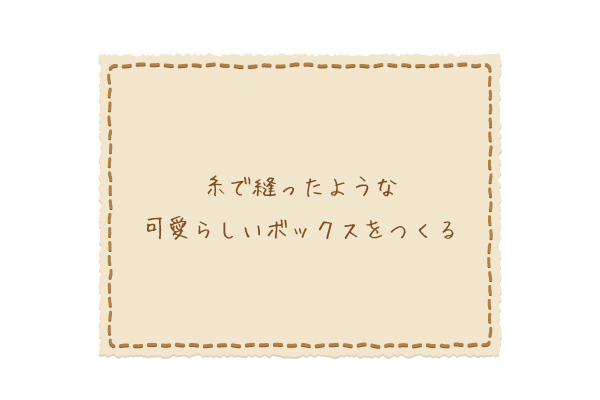
イラストレーターで糸で縫ったような可愛らしいボックスをつくります。
※この記事はillustratorCS6で作成しています。

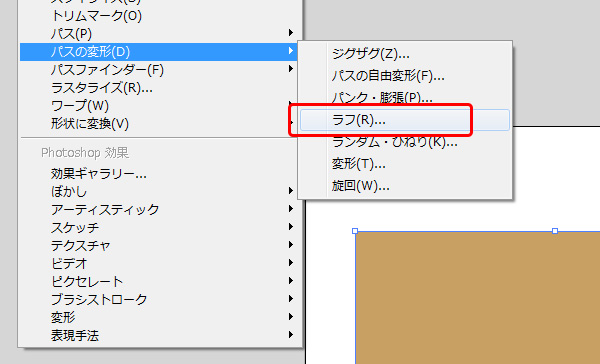
使う機能は「効果」→「パスの変形」→「ラフ」のみです。
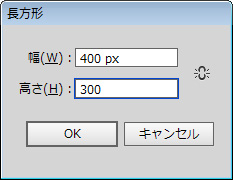
まずは適当なサイズで土台となる長方形を作りましょう。今回は400×300pxで作成しています。

その長方形を選択した状態で「効果」→「パスの変形」→「ラフ」を行います。

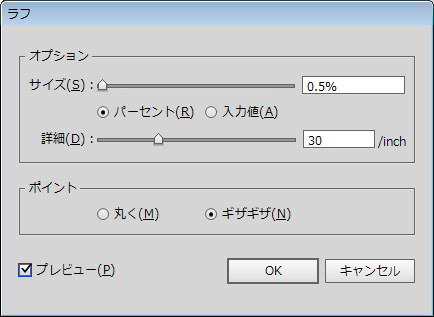
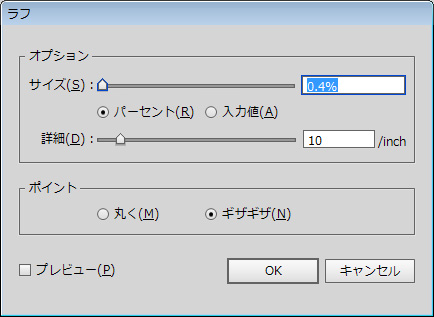
「ラフ」のオプションでサイズを0.5%、詳細を30/inchに設定してOKを押します。

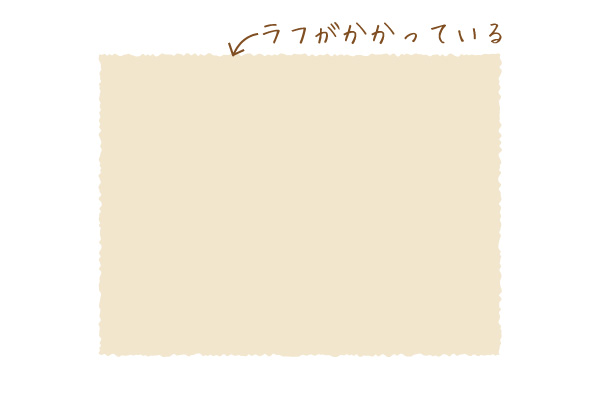
するとギザギザの長方形に変形します。

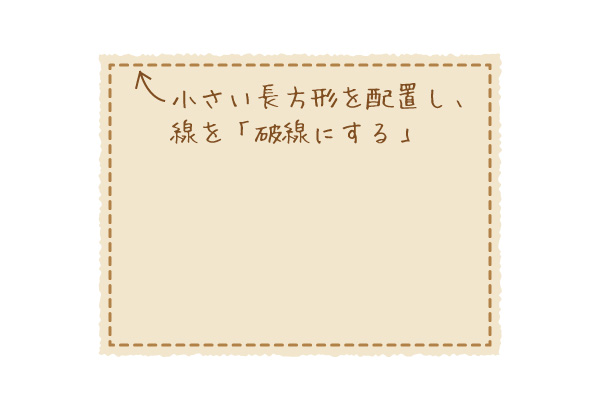
今度はその内側に同じ要領で小さい長方形(今回は380×280px)を配置します。
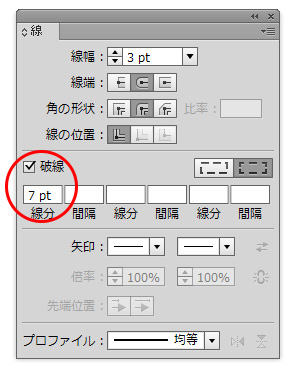
その長方形は塗りではなく線に色をつけ、破線にします。
※破線=点線です。
破線の設定は、線幅を3ptで破線にチェックを入れ、線分を7ptとしました。

すると以下のような図形になります。

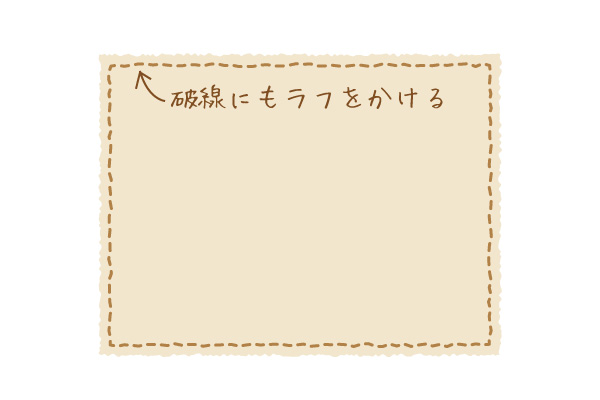
この破線にもラフをかけましょう。設定は以下を参照して下さい。

すると、、、

糸で縫ったような、手作り感のある少し荒い感じに仕上がります。
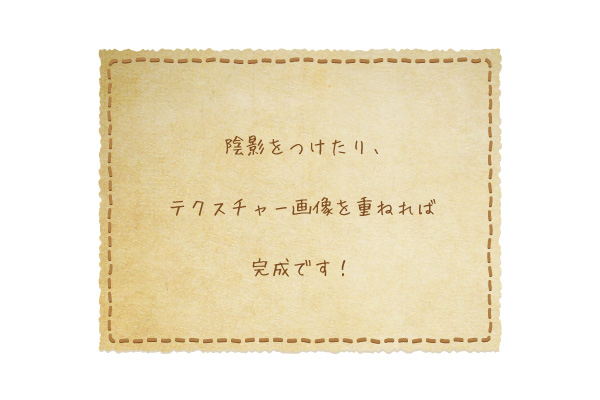
後は、角丸にしたり、影をつけたり、テクスチャー画像を乗算したりアレンジしてみてください。

アピアランスを分解し、バージョン10で保存しております。
【無料データダウンロード】(zip形式/370KB)
チラシにはたくさんの画像を配置しますが背景のよってはうまくレイアウト出来ない場合もあります。そんな時は思い切って必要な部分だけを切り抜きましょう。
面倒な作業ですが、仕上がりは格段にあがります。
洋食店チラシをつくろうのSTEP4で使用した画像です。

![]()
細かい作業ですが切り抜く部分をペンツールを使い、パスでトレースしていきます。

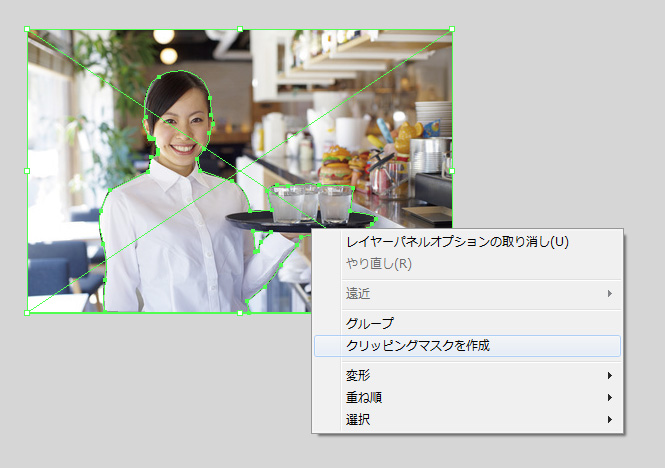
切り抜く部分のパスを閉じたら、画像とパスの両方を選択した状態で右クリックをします。

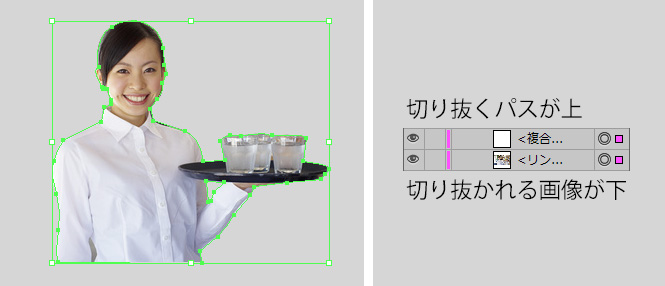
ウィンドウの中のクリッピングマスクを選べば切り抜かれた画像が完成されます。この時、切り抜かれる対象(画像)はパスよりもレイヤーの中で下にいなければなりません。

クリッピングマスクは何かと使えるので必ず覚えたい機能の一つです。
パス同士は足したり、引いたりすることが可能です。
ここでは、人物全体のパスからお盆下の三角部分を引き算するながれになります。
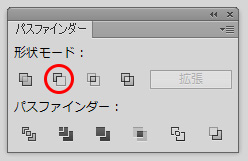
ウィンドウ→パスファインダー でパスファインダーパネルを出します。

今回使うのが赤い丸で囲った、「前面オブジェクトで型抜き」です。
人物全体のパスとお盆下の三角部分の2つを選択した状態で赤丸の部分をクリックすると引き算されたパスが完成します。
この時、お盆下の三角部分が前面オブジェクトを指しますのでレイヤー内では上になくてはなりません。
文章ではわかりづらいので実際に色々試したほうが理解できると思います。
切り抜き作業はフォトショップのほうが向いています。。。
A4サイズを想定しての制作となります。
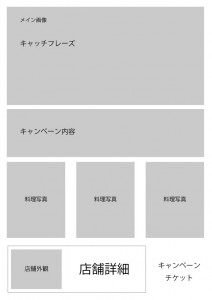
飲食店のチラシを制作するにあたり、何を掲載するかをピックアップする必要があります。今回は駅前で配るキャンペーン用のチラシという想定でいきたいと思います。

・店舗紹介(店名やロゴ、コンセプトなど)
・アクセスマップ
・キャッチフレーズ(キャンペーン名)
・キャンペーンの特典
・メインの料理写真3点ほど
上記のような項目があげられると思います。
ある程度の内容が決まっていれば20分程で大体のレイアウトは決まると思います。
最終的には微調整をしていくのであまりガチガチに決めず、ざっくりと余裕を持たせておくと良いと思います。
チラシデザインに使用する写真はフリー素材を使用しております。

STEP1で作成したおおまかなレイアウトにならって、上記の4つの写真を配置してみます。
メイン画像は大胆に使いましょう。
そしてその画像と同系色を使うことで一体感が生まれます。

使用しているのは上記の3つの茶色(他に白と黒)です。
お店のコンセプトカラーやチラシの内容に合わせて色を選択しましょう。
写真のレイアウトが終わったら、予め決めておいた文章を追加していきましょう。
 色と同様に文字の種類は極力少なめで、キャッチやタイトル以外はシンプルなのが良いです。ゴシック体と明朝体の他に後一つぐらいがちょうどいいと思います。
色と同様に文字の種類は極力少なめで、キャッチやタイトル以外はシンプルなのが良いです。ゴシック体と明朝体の他に後一つぐらいがちょうどいいと思います。

誰もが一目でわかるアイコンはデザインの邪魔することなく、完成度を増してくれるのでオススメです。

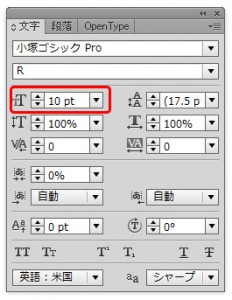
配るターゲット層によっても変わってきますが今回はカジュアルな飲食店ということで20~40歳ぐらいと考えますと7~10ptでいいのかなと思います。
キャンペーン内容を記載します。部分は10pt
料理の簡単な紹介を入れます。部分は7pt
となっています。(右上画像クリックで拡大可)
情報量が少ないからといって大きい文字をずらずら並べてしまうと幼稚になってしまいます。
名刺のフリガナが大体6ptぐらいで、それ以下になると読みづらく、フォントによっては文字が潰れてしまうので注意が必要です。

今回のチラシの目玉ともなる、キャンペーン部分に新たに黄色を追加しました。
最初に茶色ベースでトーンを合わせていたので一つパンチのある色を追加するだけでかなりの主張となりますね。