チラシにはたくさんの画像を配置しますが背景のよってはうまくレイアウト出来ない場合もあります。そんな時は思い切って必要な部分だけを切り抜きましょう。
面倒な作業ですが、仕上がりは格段にあがります。
切り抜く画像を用意します
洋食店チラシをつくろうのSTEP4で使用した画像です。

切り抜く部分をトレースする
![]()
細かい作業ですが切り抜く部分をペンツールを使い、パスでトレースしていきます。

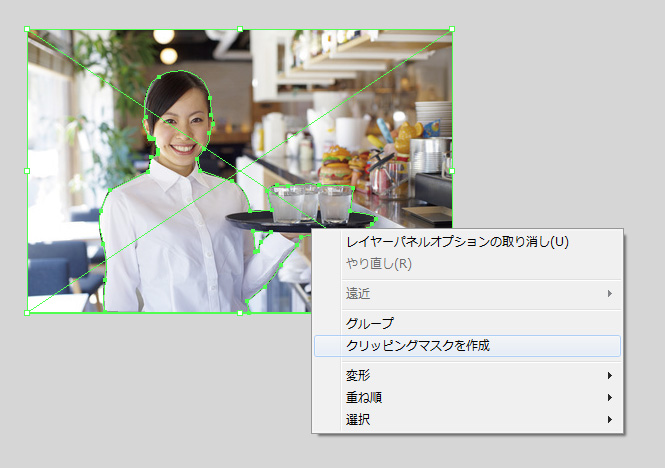
切り抜く部分のパスを閉じたら、画像とパスの両方を選択した状態で右クリックをします。

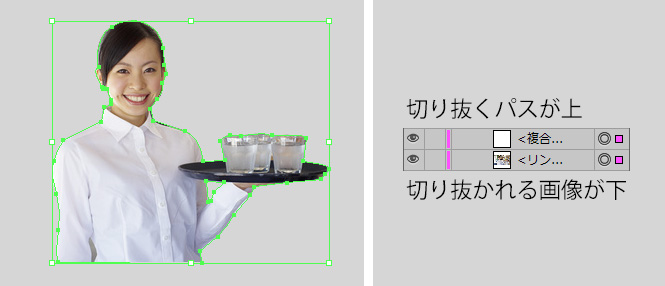
ウィンドウの中のクリッピングマスクを選べば切り抜かれた画像が完成されます。この時、切り抜かれる対象(画像)はパスよりもレイヤーの中で下にいなければなりません。

クリッピングマスクは何かと使えるので必ず覚えたい機能の一つです。
【ワンポイント】お盆の下の三角部分どうするの?
パス同士は足したり、引いたりすることが可能です。
ここでは、人物全体のパスからお盆下の三角部分を引き算するながれになります。
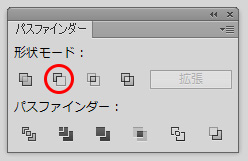
ウィンドウ→パスファインダー でパスファインダーパネルを出します。

今回使うのが赤い丸で囲った、「前面オブジェクトで型抜き」です。
人物全体のパスとお盆下の三角部分の2つを選択した状態で赤丸の部分をクリックすると引き算されたパスが完成します。
この時、お盆下の三角部分が前面オブジェクトを指しますのでレイヤー内では上になくてはなりません。
文章ではわかりづらいので実際に色々試したほうが理解できると思います。
本当は・・・
切り抜き作業はフォトショップのほうが向いています。。。





